Web developers can sometimes be a fickle bunch, but they’re not unlike regular web users. Each has his or her preferences for which browser works best, has the features needed to get the job done, and makes working and living easier.
Whether you’re a novice web developer who likes to tinker or a professional who relies on a web browser to create the best websites possible, there are a number of options available. Below is a rundown of two of the most popular browsers among web development, their core features, and what makes them stand out in a crowd.

Firefox
Mozilla recently unveiled the Firefox Developer Edition with the tagline “built for those who build the Web”. This special browser features a great number of core web development functionalities in one place. It was designed specifically for developers, allowing them to build, test, and scale in one platform.
Pre-installed tools and extensions include:
- JavaScript Debugger: This helpful tool helps you track down bugs and modify code on the fly.
- Responsive Design Mode: With this tool you can see how any page looks on different devices without having to change your window size.
- Style Editor: Create and edit CSS styles or apply stylesheets to a page.
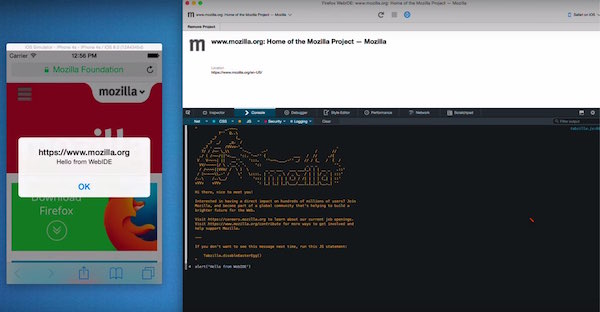
- Valence: Previously called Firefox Tools Adapter, this extension lets developers connect the Web IDE (see below) to an iOS device running Safari or an Android device running Chrome. This allows you to debug an app across multiple browsers and devices.

- WebIDE: This extension lets you deploy, debug, and develop within the Firefox browser. You can create code or show the code of an existing app, allowing you to edit and run simulations with fewer clicks.
Chrome
With Google Chrome (Windows|Mac), you can use built-in developer tools to speed up your code writing and debugging.
Among the embedded features are:
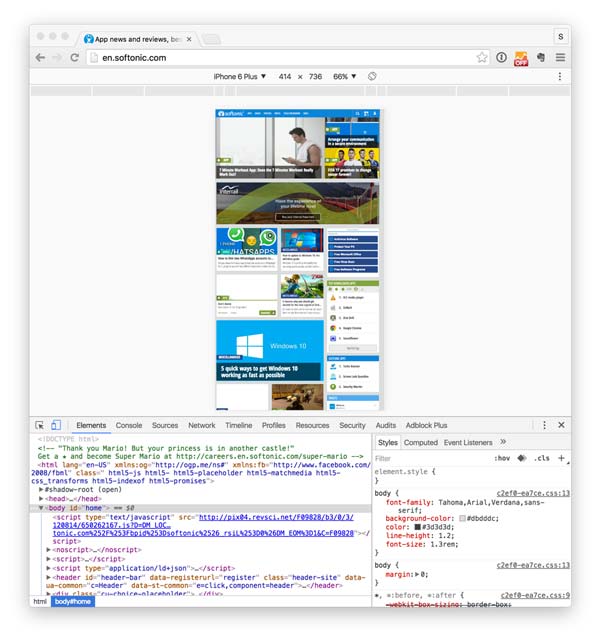
- DevTools: A series of panels lets developers work with an easy menu of tools at once. Categories include Elements, Console, Sources, Network, Timeline, Profiles, Resources, Security, and Audits, giving developers handy one-stop access to powerful functionality.
- JavaScript Console: With this tool, developers can troubleshoot JavaScript using messages to get to the root of trouble faster.
- PageSpeed Insights: This tool gives you graded suggestions that can be implemented rapidly to speed up page operations. It’s a good check when optimization is critical. Similarly, YSlow is an extension that can figure out why a page is operating slowly, using 23 of the testable rules developed by Yahoo!.
- Device Emulation: There’s a lot of functionality in this tool, including the ability to emulate mobile devices, simulate touch events with a mouse click and, in partnership with the DevTools panels, assess page performance.

- Chrome Inspect Devices: Want to diagnose a Chrome page on a mobile device? Plug it into your desktop, and via USB, you can run most of the DevTools panels. This feature is a good final check after using the Device Emulation tool.
- Web Developer extension: If DevTools isn’t enough, this extension includes nearly 100 other features useful in development.
With the easy accessibility of tools and extensions available, you can’t go wrong with either Firefox or Chrome as your development browser of choice. Regardless of which you choose, you want to keep your work protected.